O que é o CSS?
CSS é uma linguagem para formatação de documentos de marcação, tais como HTML ou XML. Seus arquivos são denominados como folhas de estilo por conter todo o código para formatação visual/estilo da página web.
Sintaxe Básica
seletor {
propriedade: valor;
}
Seletor ID
Utilizado para vincular somente um elemento por página web. Recomendado o uso para marcar coisas na mesma página. Para construí-lo basta que você crie um nome precedido pelo símbolo #.
Seletor Class
Utilizado para vincular um, ou mais, elemento da mesma página web. Indicado quando você precisa atribuir algumas propriedade iguais em elementos diferentes. Para construí-lo basta que você crie um nome precedido por um ponto.
Vários Seletores
Para indicar mais de um seletor para receber o mesmo conjunto de formatações CCS, basta indica-los separados por vírgulas.
h1, h2, h3, p {
color: #F00;
font-size: 20pt;
}
px
É a unidade de pixel; Representa um único ponto em uma tela, ou seja, o menor elemento visual que pode ser exibido. É a unidade mais usada na web para definir dimensões de elementos.
- Muito usada em dimensões de blocos, fontes, margens entre outros elementos de layout.
em
Unidade relativa ao tamanho da fonte do elemento pai. Um valor de 1em equivale ao tamanho da fonte herdada. Se o tamanho de fonte do elemento pai for 16px, 2em será 32px.
- Tamanho será duas vezes o tamanho da fonte herdada.
- Indicada para tamanhos de fonte.
pt
É a unidade de medida tipográfica tradicional. 1 pt equivale a 1/72 de polegada. É muito usada na impressão para definir tamanhos de fonte. No entanto, no design de páginas web, o uso de pt é menos comum.
Hexadecimal
Sistema numérico baseado em 16 que é usado para representar cores na web. Cores hexadecimais são representadas por um símbolo "#" seguido por 6 dígitos (0-9, A-F), onde os dois primeiros dígitos são para vermelho, os dois do meio para verde e os dois últimos para azul (RGB).
Porcentagem
Unidade relativa que representa uma porcentagem de uma medida. Quando usada em tamanhos, é geralmente relativa ao tamanho do elemento pai. Para cores, pode ser usada para opacidade.
- É indicado para definir larguras e alturas de elementos para criar layouts responsivos, ou ajustar opacidade de cores.
Inline
É utilizado para dar estilo a um elemento HTML específico. Para que isso ocorra é somente preciso adicionar o atributo style para cada tag HTML, sem usar os seletores.
Exemplo:
<body style="background-color: black;">
Incorporado
É adicionado no documento HTML, na parte <head>, a tag <style>.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Curso Webdesigner</h1>
<p>Este é o nosso parágrafo.</p>
</body>
</html>
Externo
É o mais utilizado. Com ele é necessário linkar o documento HTML num arquivo .css externo. Para que funcione adicione no </head> do documento HTML uma referência para o seu arquivo .css logo após a tag <title>
<link rel="stylesheet" type="text/css" href="style.css">
Sistema de Cores RGB
O sistema de cores usado na web é o RGB (Red, Green, Blue - Vermelho, Verde, Azul). Ele é utilizado por qualquer tela colorida, como CRT, LCD e LED. As cores são formadas ajustando a intensidade de cada canal de cor: vermelho, verde e azul.
Por exemplo, para obter vermelho, basta maximizar a intensidade do canal vermelho e minimizar as dos canais verde e azul.
Os valores variam de "00" (intensidade mínima) a "FF" (intensidade máxima). Assim, Red=00, Green=00, Blue=00 resulta em preto, e Red=FF, Green=FF, Blue=FF resulta em branco.

Linear
Possui uma variação linear de um ponto inical A até um ponto final B.
linear-gradient(to bottom, #F00, #FF0)
Variação linear na vertical de cima para baixo com duas cores.
linear-gradient(45deg, #F00, #00F, #FF0)
Variação linear em 45 graus com três cores.
linear-gradient(to bottom, #F00 0%, #00F 25%, #FF0 50%)
Variação linear na vertical de cima para baixo com três cores em posições definidas.
linear-gradient(to right, #F00, #FF0)
Variação linear na horizontal da esquerda para direita com duas cores.
repeating-linear-gradient
É uma variação do gradiente linear. Funciona repetindo o gradiente configurado até preencher. (repeating-linear-gradient(#F00, #FF0 20%))
Radial
Possui uma variação circular/radial do centro para fora.
radial-gradient(#F00, #FF0)
Variação radial do centro para fora com duas cores.
radial-gradient(#F00, #00F, #FF0)
Variação radial do centro para fora com três cores.
radial-gradient(#F00 0%, #00F 25%, #FF0 50%)
Variação radial do centro para fora com três cores em posições definidas
radial-gradient(circle, #F00, #FF0)
Variação radial circular, independente do formato retangular, a variação do gradiente não será oval e sim circular, do centro para fora com duas cores.
repeating-radial-gradient
É uma variação do gradiente radial. Funciona repetindo o gradiente configurado até preencher. (repeating-radial-gradient(#F00, #FF0 20%))
font-size
Define o tamanho da fonte.
Os valores mais usados são: px, em & porcentagem
font-family
Define a família de fontes.
Com ela pode-se declarar uma fonto específica e uma genérica. Sempre declare uam fonte genérica que corresponda à fonte específica declarada, pois se a específica não estiver disponível no dispositivo do usuário o navegador terá liberdade para escolher uma fonte semelhante da família genérica.
font-weight
Determina o peso da fonte.
É mais utilizada com o valor "bold" para negritar trechos de textos. Os valores numéricos para essa propriedade vão de 100 a 900, mas também pode usar:
normal
bold
bolder
lighter
font-style
Usada para dar estilo.
Pode ser usada nos seguintes valores:
line-height
É uma propriedade de dimensionamento que permite estipular espaçamento entre linhas.
Pode ser utilizados diferentes valores como: px, cm, em, %, etc. Números tambem podem ser utilizados.
font
É indicada quando se quer diminuir o código reunindo todos os valores das propriedades acima em uma só declaração.
text-align
É usada para determinar o tipo de alinhamento que um texto possuirá.
Os seus valores são:
color
Inseri cor no texto.
letter-spacing
Controla o espaçamento entre as letras de um texto.
word-spacing
Controla o espacamento entre as palavras de um texto.
text-decoration
Define um efeito decorativo no texto. Podendo ser:
None
Sem decoração
Underline
Subinlhado
Line Through
Linha cortando o texto
Blink
Efeito piscante
Não funciona mais no HTML 5
text-transform
Controla os efeitos de capitalização do texto.
Com ela é possivel definir a caixa das letras (minúsculas e maiúsculas). Os seu valores possíveis são
Capitalize
Transforma o primeiro caracter de cada palavra em maiúscula.
Uppercase
Trasnforma todas as letras de todas as palavras em maiúsculas.
Lowercase
Transforma todas as letras de todas as palavras em minúsculas.
None
Cancela algum valor que tenha sido herdado.
text-indent
Define o tamanho da endentação para a primeira linha do texto contida em um bloco, ou seja, o deslocamento para a direita de um parágrafo.

Como é no código:
O que é Text-Shadow?
É utilizada para adicionar sombra ao texto. É possivél fazer o texto com múltipas sombras e com a cor da fonte estando na mesma cor do background da página.
Exemplos:

color: white;
text-shadow: 3px 3px 6px #5200D8;

color: white;
text-shadow: 3px 3px 6px #DAB6FF, -3px -3px 6px #9124ff;

color: black;
text-shadow: 1px 1px 2px white, 0px 0px 7px #C58BFF, 0px 0px 20px #6303FF;
O que é Box-Shadow?
É utilizada para adicionar sombra ao redor de elementos, como blocos, caixas ou divs.
Width
Define a largura.
Height
Define a altura.
Exemplo de width & height
width: 250px;
height: 100px;
Margin
Define a margem externa dos elementos.
margin: 30px;
Padding
Define a margem interna dos elementos.
padding: 70px 0px 0px 50px;
padding: 0px 50px 70px 0px;
Background
É a propriedade responsável por atribuir valores para características de fundo de sites, seções e blocos. Com ele é possível atribuir valores de cor, posicionamento, imagens para fundo, entre outros
Background-clip
Define a área onde a imagem de fundo é aplicada.
Background-attachment
Se a imagem fica fixa ou não enquanto rolamos a tela.
Border
Especifica a espessura, o estilo e a cor da borda de um elemento.
None
Sem borda; A borda não será visível.
border-style: none;
Solid
Uma borda sólida, contínua, sem interrupções.
border-style: solid;
Dashed
Uma borda com traços, onde a linha é formada por segmentos quebrados.
border-style: dashed;
Dotted
Uma borda formada por pontos ou círculos.
border-style: dotted;
Double
Uma borda dupla, onde duas linhas sólidas são desenhadas paralelamente.
border-style: double;
Groove
Uma borda que parece esculpida ou em baixo-relevo. A cor da borda é afetada pela cor do elemento.
border-style: groove;
Ridge
Uma borda que parece elevada ou em alto-relevo. A cor da borda é afetada pela cor do elemento.
border-style: ridge;
Inset
Faz com que o elemento pareça elevado em relação à página.
border-style: inset;
Outset
Faz com que o elemento pareça elevado em relação à página.
border-style: outset;
Display
Indica como um elemento será exibido. Por padrão, a maioria dos elementos tem o display configurado em "block" ou "inline-block"
Block
Quebra a linha após o elemento, e sua área ocupa toda a linha onde é inserido. Elementos com display:block configurados por padrão: div, h1 até h6, p, form, header, footer, section e table.
Inline
Os elementos com está configuração não inicia em uma nova linha e nem quebra de linha após o elemento e não ocupam a linha inteira, somente ocupam o espaço de seu conteúdo. Elementos com display:inline configurados por padrão: span, a e img.
Inline-Block
É parecido com o inline, mas ele preserva o tamanho configurado do elemento.
Table-Cell
O elemento se comporta como se fosse uma célula de uma tabela, podendo
receber todas as propriedades que usamos
para <td>.
Position
Especifica como um elemento será posicionado na tela, controlando o comportamento e a localização desse elemento dentro de sua caixa de contorno ou em relação a outros elementos.
Determina o ponto onde ele começará a ser poscionado e como ele interage com o fluxo normal da página.
Static
Este é o valor padrão para todos os elementos.
Elementos com position: static são posicionados de acordo com o fluxo normal da página, ou seja, aparecem um após o outro.
Eles não respeita as propriedades top, right, bottom e left.
.static {
position: static;
width: 100px;
height: 100px;
background-color: #add8e6;
border: #000 solid 1px;
display: inline-block;
}
Relative
O elemento é posicionado em relação à sua posição normal no fluxo da página. Isso significa que ele pode ser deslocado usando top, right, bottom e left, mas ainda ocupa o espaço em sua posição original.
.relative {
position: relative;
top: 20px;
left: 15px;
width: 100px;
height: 100px;
background-color: #90ee90;
border: #000 solid 1px;
display: inline-block;
}
Absolute
Posiciona o elemento em relação ao seu ancestral mais próximo que não tenha position: static;. Ele pode ser posicionado usando top, left, right, ou bottom.
.absolute {
position: absolute;
bottom: 20px;
left: 15px;
width: 100px;
height: 100px;
background-color: #dda0dd;
border: #000 solid 1px;
display: inline-block;
}
Fixed
Ele fixa o elemento em um ponto específico da janela, e ele permanece ali mesmo quando a página é rolada. Pode ser posicionado usando top, left, right, ou bottom.
.fixed {
position: fixed;
top: 20px;
right: 15px;
width: 100px;
height: 100px;
background-color: #f08080;
border: #000 solid 1px;
display: inline-block;
}
Formatação de Links
Formatar os links é a mesma coisa de formatar um texto normal, a diferença é que podemos especificar uma formatação para cada estado do link.
CYA DEV
Formatando o Link como um botão
Refere-se a aplicar estilo CSS a um elemento <a> para que ele se pareça e funcione visualmente como um botão. Embora links e botões tenham funcionalidades diferentes, às vezes é útil estilizar um link para parecer com um botão por motivos de design ou usabilidade.
CYA DEV
Menu Dropdow sem Script
É um menu suspenso criado apenas com HTML e CSS, sem o uso de JavaScript para controlar seu comportamento. Esse tipo de menu permite que o usuário clique ou passe o cursor sobre um item do menu para revelar uma lista de opções ou submenus que estão "escondidos" por padrão.
Box-Sizing
Permite incluir ao tamanho total de um elemento o padding e a borda.
Observe as divs acima em que o tamanho original foi alterado. Isso acontece porque o tamanho
total de
um
elemento é calculado da seguinte forma:
width + padding + border = Largura atual do elemento
height + padding + border = Altura atual do elemento.
Utilizando o box-sizing é possivél que isso não ocorra.
Valores
Content-Box
É o valor padrão do box-sizing.
A largura e a altura definidos para o elemento aplicam-se apenas à área do conteúdo
O padding e as bordas são adicionados fora dessa área, aumentando o tamanho total do elemento.
Código do exemplo anterior
border: var(--secundary-1) solid 4px;
width: 150px;
height: 150px;
color: var(--primary-1);
padding: 50px;
box-sizing: content-box;
Border-Box
Com esse valor, o padding e as bordas são incluídos na largura e altura definidas.
Código do exemplo anterior
border: var(--secundary-1) solid 4px;
width: 150px;
height: 150px;
color: var(--primary-1);
padding: 50px;
box-sizing: border-box;
@media (Layouts Responsivos)
É utilizada para aplicar estilos específicos com base em determinadas condições, como o tamanho da tela ou o tipo de dispositivo que está exibindo o site. Isso é essencial para criar layouts responsivos, ou seja, layouts que se ajustam de forma adequada a diferentes tamanhos de tela, como smartphones, tablets, laptops e desktops.
Sintaxe Básica
@media condição (not|only) mediatype and (expressões) {
Código CSS;
}
O resultado de um comando @media é do tipo booleam (true/false), verdadeiro ou falso, se o tipo de dispositivo correspondente ao tipo de mídia for verdadeiro terá um retorno true e as regras CSS estabelecidas para esta @media serão aplicadas. Também podemos definir diferentes folhas de estilo para diferentes mídias.
<link rel="stylesheet" media="print()" href="impressora.css">
<link rel="stylesheet" media="screen and (max-widt: 500px)" href="celular.css">
<link rel="stylesheet" media="screen and (min-width: 500px)" href="pc.css">
<link rel="stylesheet" media="screen and (min-width: 1024px)" href="telasGrandes.css">
Valores
All
Todos os tipos de dispositivos.
Usado para impressoras.
Screen
Usado para telas, computador, celulares, tablets, etc...
Speech
Usado para telas de leitores de conteúdo, leitores de ebook.
Flexbox
É um modelo de layout que facilita a criação de layouts responsivos e flexíveis. Ele permite que os elementos dentro de um contêiner se ajustem automaticamente, distribuindo espaço e alinhando itens de maneira mais eficiente.
Elementos

O Flexbox é um módulo completo e não uma única propriedade; algumas delas devem ser declaradas no container (o elemento-pai, chamado de flex container), enquanto outras devem ser declaradas nos elementos-filhos (os flex itens).
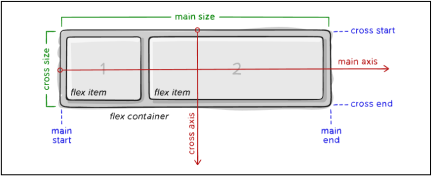
Eixo Principal
O eixo principal de um flex container é o eixo primário e ao longo dele são inseridos os flex items.
Observação: O eixo principal não é necessariamente horizontal; vai depender da propriedade flex-direction
Main-Start | Main-End
Os flex items são inseridos dentro do container começando pelo lado start, indo em direção ao lado end.
Tamanho Principal
A propriedade de tamanho principal de um flex item pode ser tanto width quanto height, dependendo de qual delas estiver na direção principal.
Eixo Transversal
Sua direção depende da direção do eixo principal.
Cross-Start | Cross-End
Linhas flex são preenchidas com ítens e adicionadas ao container, começando pelo lado cross start do flex container em direção ao lado cross end.
Cross Size
Largura ou altura de um flex item, dependendo do que estiver na dimensão transversal, é o cross size do íten.
Flex Container
É o elemento que envolve sua estrutura.
Para defini-lo com a propriedade display e usando os valores flex ou inline-flex.
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.flex-container {
display:flex;
}
Flex Item
São elementos-filhos do flex container.
Flexbox: Propriedades para o Elemento-Pai
Display
Define um flex container. (Com os valores Flex ou Inline-Flex)
.container {
display:flex;
}
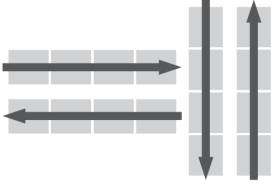
Flex-Direction
Estabelece o eixo principal, definindo a direção em que os flex items são alinhados no flex container.

.container {
display: row;
}
Valores
Row
Itens estão dispostos em uma linha, da esquerda para a direita.
Row-Reverse
Itens estão dispostos em uma linha, da direita para a esquerda.
Column
Itens estão dispostos em uma coluna, de cima para baixo.
Column-Reverse
Itens estão dispostos em uma coluna, de baixo para cima.
Flex-Wrap
Por padrão, os flex-itens vão todos tentar se encaixar em uma só linha. O flex-wrap define se os itens devem, ou não, quebrar para a linha/coluna seguinte quando o container não puder acomodá-lo em uma linha/coluna só.

.container {
flex-wrap: nowrap;
}
Valores
Nowrap
É o padrão.
Todos os itens são mantidos em uma única linha/coluna.
Wrap
Os itens são quebrados em várias linhas/colunas, caso necessário.
Wrap-Reverse
Os itens são quebrados em várias linhas/colunas na direção inversa.
Flex-Flow
Flex-Flox é uma propriedade, um atalho, que inclui os valores de flex-direction e flex-wrap ao mesmo tempo.
.container {
flex-flow: row;
}
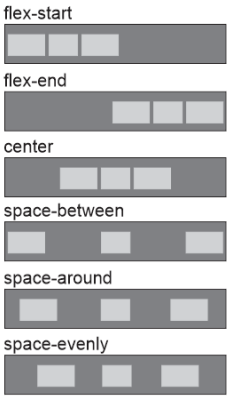
Justify-Content
Define o alinhamento horizontal dos itens ao longo do eixo principal.

.container {
justify-content: flex-start;
}
Valores
Flex-Start
É o padrão.
Alinha os itens no início do eixo.
Flex-End
Alinha os itens no final do eixo.
Center
Alinha os itens no centro do eixo.
Space-Between
Distribui os itens uniformemente, como o primeiro item no início e o último no final.
Space-Around
Distribui os itens com espaçamento igual ao redor de cada item.
Space-Evenly
Distribui os itens com espaçamento igual entre eles.
Align-Items
Define o alinhamento vertical dos itens ao longo do eixo transversal.

.container {
align-items: stretch;
}
Valores
Stretch
É o padrão.
Itens esticam para preencher o container.
Flex-Start
Alinha os itens no início do eixo transversal.
Flex-End
Ainha os itens no final do eixo transversal
Center
Alinha os itens no centro do eixo transversal.
Baseline
Alinha os itens com base na linha de base do conteúdo do primeiro item.
Align-Content
Organiza as linhas dentro de um flex container quando há espaço extra no eixo transversal
Importante: Ele não funciona se há somente uma linha de flex items no container.

.container {
flex-direction: row;
}
Valores
Stretch
É o padrão.
As linhas se esticam para preencher o container.
Flex-Start
Alinha as linhas no início do eixo transversal.
Flex-End
Alinha as linhas no final do eixo transversal.
Center
Centraliza as linhas no eixo transversal.
Space-Between
Distribui as linhas uniformemente, com a primeira linha no início e a última no final.
Space-Around
Distribui as linhas com espaçamento igual ao redor de cada linha.
Space-Evenly
Distribui as linhas com espaçamento igual entre elas.
Flexbox: Propriedades para o Elemento-Filho
Onde existe um elemento-pai com propriedade flex (flex-container), é possível atribuir propriedades flex específicas também para as elementos-filhos (flex-item).
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
Order
Determina a ordem em que os elementos aparecerão.
O valor padrão é 0.

flex-item {
order: número;
}
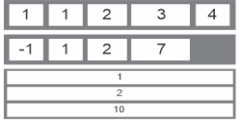
Flex-Grow
Define o quanto um item deve crescer em relação aos outros, se houver espaço disponível.
O valor padrão é 0.
Valores negativos não são aceitos pela propriedade.

flex-item {
flex-grow: número;
}
Flex-Shrink
Detfine a habilidade de um flex item de encolher se o container não tiver espaço suficiente.
O valor padrão é 0.
Valores negativos não são aceitos pela propriedade.
flex-item {
flex-shrink: número;
}
Flex-Basis
Define o tamanho padrão para um elemento antes que o espaço remanescente do container seja distribuído.
Pode ser defibido em unidades absolutas (como px, em, etc) ou percentuais.
O valor padrão é auto.
flex-item {
flex-basis: auto;
}
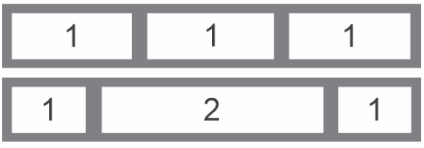
Flex
Flex é uma propriedade, um atalho, que inclui os valores de flex-grow, flex-shrink e flex-basis ao mesmo tempo.
O valor padrão é 0 1 auto.
flex-item {
flex: none;
}
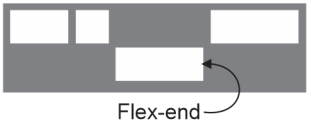
Align-Self
Permite que o alinhamento padrão (ou o que estiver definido por align-items) seja sobrescrito para itens individuais.

flex-item {
align-self: auto;
}
Valores
Auto
Herda o valor do align-items.
Flex-Start
Alinha o item no final do eixo tranversal.
Flex-End
Alinha o item no final do eixo transversal.
Center
Alinha o item no centro do eixo transversal.
Baseline
Alinha o item com base na linha de base de seu conteúdo.
Stretch
O item estica para preencher o container.